ホーム > お客様サポート > オンラインマニュアル > ステップブログの設定方法
ステップブログの設定方法
ステップブログのインストール
・メンバーズページへログインして、ワンステップCGIにある『ステップブログ』をクリックします。
- (1)まずブログの基本デザイン(テンプレートファイル)を選びます。
(2007/2/1現在 27種類ですが、今後続々と増やしていきます。) - (2)ステップブログ用の管理パスワードを設定します。
※設定した「パスワード」を忘れないようにメモしておきましょう。 - (3)インストール先を指定します。
上記(1)〜(3)の指定が完了したら、『インストールする』 を押します。
これでインストールが完了です。
| 次へ |
インストールしたブログを確認してみましょう。
・ お客様が指定したブログのインストール場所を見てみます。
指定したブログのテンプレートでページが出来上がっていればOKです。
・続いて、ブログの管理ページにアクセスしてみましょう。
http://お客様が指定したブログのURL/admin/ で ブログ管理ページにアクセスできます。
| 戻る | 次へ |
管理ページの説明 > 設定 ページの説明
・管理ページへのログイン方法
指定したパスワードを入力して『ログイン』ボタンを押します。
・管理ページには、大きく分けて6つのメニューが存在します。
- (1) 記事投稿
- (2) 記事一覧
- (3) カテゴリ
- (4) サイドバー
- (5) 画像フォルダ
- (6) 設定
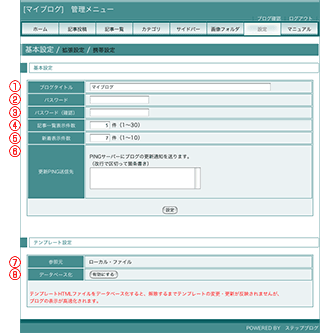
まずは、設定画面の説明です。

| 1.ブログタイトル | ブログのタイトル名をつけます。 | ||||
|---|---|---|---|---|---|
| 2.パスワード | 管理ページのパスワード変更を行う場合に、ここで設定します。 | ||||
| 3.パスワード(確認) | 管理ページのパスワードの入力確認用です。?で入力したパスワードと同じパスワードを入力して下さい。 | ||||
| 4.記事一覧表示件数 | 記事一覧に表示する記事の件数を指定します。 | ||||
| 5.新着表示件数 | 新着欄に掲載するサブジェクト(件名)の件数を指定します。 | ||||
| 6.更新PING送信先 | ブログの更新情報を通知するサーバー(pingサーバー)のURLを登録します。 | ||||
| 7.参照元 | テンプレートHTMLの現在の参照元です。(データベース化が無効の場合は「ローカルファイル」、データベース化が有効の場合は「データベース」という表示になります。) | ||||
| 8.データベース化 |
テンプレートHTMLのデータベース化の有効/無効を設定します。
|
| 戻る | 次へ |
ホーム ページの説明
ブログのディスクスペース容量の使用量を確認出来るページです。
※ブログのディスクスペースは100MBに(画像容量も含む)設定されています。
100%を越えますと画像がアップ出来なくなりますのでご注意ください。
| 戻る | 次へ |
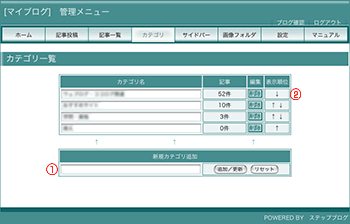
カテゴリ一覧 ページの説明
記事のカテゴリを管理するページです。

1.カテゴリ名に、お好きなカテゴリ名をつけて、「追加/更新」ボタンを押すと、カテゴリが生成されます。 また、生成されたカテゴリ名の横にある「削除」ボタンを押すと、カテゴリを削除することができます。
作成したカテゴリは、2.表示順位 の矢印をクリックすることで、表示の並べ替えを行うことができます。
| 戻る | 次へ |
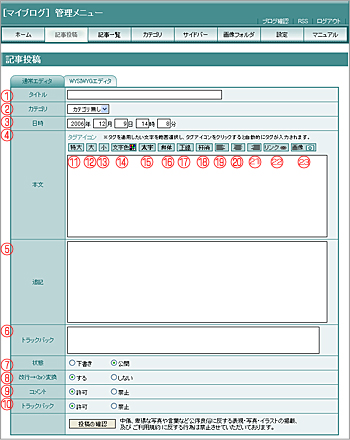
通常エディタによる記事投稿ページの説明
通常エディタを使って記事を投稿するページです。

| 1 | タイトル | 記事のタイトル名です。 |
| 2 | カテゴリ | カテゴリページで作成したカテゴリの中から、記事を投稿したいカテゴリを選択します。 |
| 3 | 日時 | 記事の投稿日時です。 |
| 4 | 本文 | 記事の本文を記載してください。 |
| 5 | 追記 | 記事への追記を行います。 |
| 6 | トラックバック | トラックバックを希望するURLを記載します。 |
| 7 | 状態 | 記事の状態です。製作途中でまだ公開したくない場合は「下書き」を、記事を公開してもいいようであれば「公開」を選択します。 |
| 8 |
改行→
変換 |
本文を入力する時に改行を自動で
タグに変換します。 |
| 9 | コメント | この記事に対しての、コメントを許可または、不可を設定します。 |
| 10 | トラックバック | この記事に対しての、トラックバックを許可または、不可を設定します。 |
| 11 |
|
本文中の文字列を選択してボタンをクリックすると文字を特大サイズにする事が出来ます。 |
| 12 |
|
本文中の文字列を選択してボタンをクリックすると文字を大きくする事が出来ます。 |
| 13 |
|
本文中の文字列を選択してボタンをクリックすると文字を小さくする事が出来ます。 |
| 14 |
|
本文中の文字列を選択してボタンをクリックすると文字に色をつける事が出来ます。 |
| 15 |
|
本文中の文字列を選択してボタンをクリックすると文字を太字にする事が出来ます |
| 16 |
|
本文中の文字列を選択してボタンをクリックすると文字を斜体にする事が出来ます。 |
| 17 |
|
本文中の文字列を選択してボタンをクリックすると文字にアンダーラインをつける事が出来ます。 |
| 18 |
|
本文中の文字列を選択してボタンをクリックすると文字に打ち消し線をつける事が出来ます。 |
| 19 |
|
本文中の文字列、または画像を選択してボタンをクリックすると左よせする事が出来ます。 |
| 20 |
|
本文中の文字列、または画像を選択してボタンをクリックすると真ん中よせする事が出来ます。 |
| 21 |
|
本文中の文字列、または画像を選択してボタンをクリックすると右よせする事が出来ます。 |
| 22 |
|
本文中の文字列を選択してボタンをクリックすると文字にリンクをつける事が出来ます。 |
| 23 |
|
本文中に画像を添付する場合にクリックして、画像をアップ・登録します。 (後記の 画像のアップ(画像フォルダ)について を参照)上記内容に問題がなければ『投稿』ボタンを押して、記事を投稿します。 |
■画像のアップ(画像フォルダ)について
記事への画像の登録は、 「IMG」ボタンをクリックし、希望の画像をローカルから選択し「アップロード」ボタンをクリック。
画像が正常にアップされると、アップした画像が「アップロード画像一覧」に表示されます。 その後、画像の挿入位置を、左、中央、右から選び、 「挿入」ボタンを押せば、記事への画像挿入が完了します。

| 戻る | 次へ |
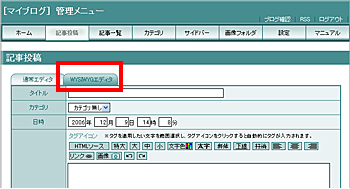
WYSIWYGエディタによる記事投稿ページの説明
WYSIWYGエディタを使って記事を投稿するページです。
画像などを投稿する際、
実際にブログに反映されるぺージをリアルタイムに確認しながら投稿作業が出来ます。
エディタ上で画像サイズの変更も可能です。
(WYSIWYGエディタは、Microsoft Internet Explorer6及びMozilla Firefoxで動作します。 その他のブラウザでは動作保障いたしかねます)

WYSIWYGエディタボタンをクリックします

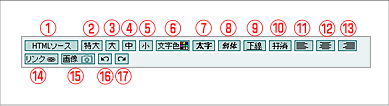
| 1 | htmlソースを表示することができます | |
|---|---|---|
| 2 | 本文中の文字列を選択してボタンをクリックすると文字を特大サイズにする事が出来ます。 | |
| 3 | 本文中の文字列を選択してボタンをクリックすると文字を大きくする事が出来ます。 | |
| 4 |
|
本文中の文字列を選択してボタンをクリックすると文字を中サイズにする事が出来ます。 |
| 5 |
|
本文中の文字列を選択してボタンをクリックすると文字を小さくする事が出来ます。 |
| 6 | 本文中の文字列を選択してボタンをクリックすると文字に色をつける事が出来ます。 | |
| 7 | 本文中の文字列を選択してボタンをクリックすると文字を太字にする事が出来ます | |
| 8 | 本文中の文字列を選択してボタンをクリックすると文字を斜体にする事が出来ます。 | |
| 9 | 本文中の文字列を選択してボタンをクリックすると文字にアンダーラインをつける事が出来ます。 | |
| 10 | 本文中の文字列を選択してボタンをクリックすると文字に打ち消し線をつける事が出来ます。 | |
| 11 | 本文中の文字列、または画像を選択してボタンをクリックすると左よせする事が出来ます。 | |
| 12 | 本文中の文字列、または画像を選択してボタンをクリックすると真ん中よせする事が出来ます。 | |
| 13 | 本文中の文字列、または画像を選択してボタンをクリックすると右よせする事が出来ます。 | |
| 14 | 本文中の文字列を選択してボタンをクリックすると文字にリンクをつける事が出来ます。 | |
| 15 | 本文中に画像を添付する場合にクリックして、画像をアップ・登録します。 (後記の 画像のアップ(画像フォルダ)について を参照)上記内容に問題がなければ『投稿』ボタンを押して、記事を投稿します。 | |
| 16 | 一段階戻ることができます | |
| 17 | ”戻る”を取り消すことができます |
| 戻る | 次へ |
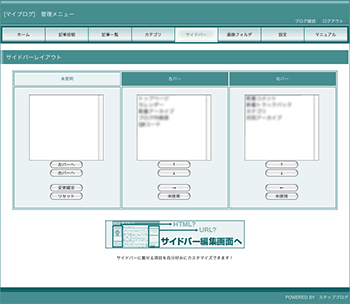
サイドバー ページの説明
ブログページは、デフォルトの状態で、3列のレイアウトで構成されています。
新着アーカイブ、新着コメント、カレンダーといったコンテンツは、画面の左列もしくは右列(サイドバーと呼ぶ)に配置することが可能です。(中央は記事の表示スペースとなります)
このサイドバーに掲載するコンテンツは、自由に移動することが可能です。
移動する場合は、サイドバーのコンテンツを指定して、矢印ボタンで移動して下さい。

| 戻る | 次へ |
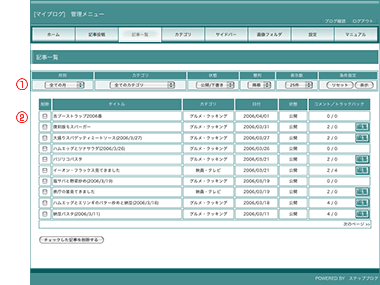
記事一覧 ページの説明
投稿した記事の一覧を確認することができます。

1.記事の表示
条件指定により、記事一覧を行います。
2.記事一覧
記事の状態のチェック、編集を行うことが可能です。
また、記事タイトルの左にある「削除」のチェックボックスにチェックを入れ、「チェックした記事を削除する」ボタンを押すと、記事の削除ができます。
管理ページの操作方法については以上です。
| 戻る | 次へ |
FTPを使ってのデザイン変更(タイトルエリア)
続いて、ブログのデザイン変更を行います。
ブログページのタイトルエリアには、デフォルトの状態では
「ステップブログ タイトル
ここを編集する場合は、title.htm を編集してね。」
と記載されています。
この部分の編集は、ブログをインストールしたディレクトリ内にある、「title.html」の中身をエディタ等で直接編集します。 編集したtitle.html は、FTPソフトや、ファイルマネージャーを用いて、アップして下さい。
文字の変更はもちろん、タイトル画像の変更も自由におこなっていただけます。
| 戻る | 次へ |
FTPを使ってのデザイン変更(スタイルシート)
「ブログのデザインをもっと変えたい」という場合、ブログをインストールしたディレクトリ内にある、「style.css」というスタイルシートファイルを編集することで実現することができます。
スタイルシートの変更については、スタイルシートの記述についての知識を必要としますので、市販されているCSS(スタイルシート)の関連書籍をご参考の上で、作業を行って下さい。
今後も、機能変更・追加が発生する場合がありますのでご期待ください。
| 戻る | アンケートへ |
アンケートにご協力をお願いいたします
よりよい情報提供ができるように、改善に努めております。
この情報はお客様の問題や疑問の解決に役立ちましたか?
一覧へ戻る